Zunächst die gute Nachricht: Dies hier wird ein Post und auch in Zukunft habe ich definitiv vor wieder mehr und regelmäßiger zu posten! Und - ja, es gab einen Grund für die Pause, welcher das ist wird an dieser Stelle aber noch nicht verraten...in nur wenigen Wochen wird es dazu einen Blog-Post geben.
Nun soll es aber nicht lange um mich oder diesen Blog gehen - ich steige direkt in das Thema ein.
Innerhalb von Google Analytics gibt es Berichte die schaut man sich einfach nie an (oder zumindest sehr selten).
Warum?
Vielleicht weil man sie nie für relevant erachtet hat, sie vielleicht mal nicht funktioniert haben oder man auf Anhieb den Mehrwert nicht direkt erkennen konnte.
Es ist in der Tat so, dass es in der Vergangenheit Berichte gab (auch auch mitunter immer noch welche gibt), die eher suboptimal gestaltet oder einfach buggy waren/sind.
Einer dieser Berichte war sicherlich die In-Page-Analyse.
 |
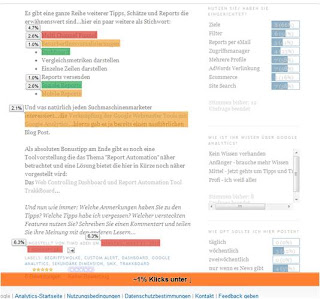
| In-Page-Analyse |
Seit einiger Zeit allerdings kann ich durchaus empfehlen sich diesen Bericht vorzunehmen. Denn es gibt einige Neuerungen die absolut interessant sind!
Links innerhalb der eigenen Website können in Bezug auf unterschiedliche Metriken analysiert werden.
Derzeit sind es:
- Klicks
- Transaktionen
- Umsatz
- Zielwert
- Abschlüsse für definierte Ziele
Hierdurch kann auf einfache Art und Weise überprüft werden, welche Links wie viel zum jeweiligen Erfolg beigetragen haben.
 |
| In-Page-Analyse |
Die Einstellung in oberen Screenshot habe ich erreicht, indem ich mir zusätzlich zu den Info-Ballons noch Farben habe anzeigen lassen. So wird das ganze noch etwas plakativer.
Hinweis:
Zu beachten ist, dass Google Analytics Links auf die gleiche Zielseite per Default nicht von einander unterscheiden kann. Angenommen ich platziere auf einer Webseite an unterschiedlichen stellen zwei Links die zu folgender (gleichen) Seite führen:
www.meineseite.de/zielseite
so wird dieser Links unabhängig von der Position gleichbehandelt. D.h. die Anzahl der Klicks oder eine der anderen Metriken ist für diesen Link identisch. Google Analytics könnte diesen Link erst dann differenzieren, wenn Parameter oder Variablen ihn voneinander unterscheidbar machen würden. Beispielsweise:
www.meineseite.de/zielseite?link=1
www.meineseite.de/zielseite?link=2
Damit Sie diese Anpassungen nicht manuell vornehmen müssen, was zugegebenermaßen auch etwas mühsam wäre, stellt Google Analytics eine Script-Anpassung zur Verfügung. Hierdurch wird automatisiert eine Anpassung gleicher Links auf einer Seite vorgenommen, damit diese innerhalb der In-Page-Analyse als unterschiedliche wahrgenommen werden können.
Passen Sie Ihren Tracking-Code einfach wie folgt an (der rote Teil wird hinzugefügt):
var _gaq = _gaq || [];
var pluginUrl = (('https:' == document.location.protocol) ?
'https://ssl.' : 'http://www.') +
'google-analytics.com/plugins/ga/inpage_linkid.js';
_gaq.push(['_require', 'inpage_linkid', pluginUrl]);
_gaq.push(['_setAccount', 'UA-XXXXXX-Y']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript';
ga.async = true;
ga.src = '//www.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
Bei sehr vielen Links auf einer Seite kann es sinnvoll sein, die relevanten Links herauszufiltern und nur diese zu analysieren. Hierfür gibt es einen Auswahl-Button mit dem ich mir beispielsweise nur die Links anzeigen lassen kann, die mehr als 5% der Klicks generiert haben.
Hinweis:
Diese Anzeige funktioniert nicht bei allen Links die auf Ihrer Website sind, sondern nur bei den Links die innerhalb Ihrer Domain bleiben. Auch Links die in Flash, Ajax oder anderen dynamischen Inhalten "versteckt" sind funktionieren für diese Darstellung nicht. JavaScript-Aktionen hingegen können mit der oberen Script-Anpassung erhoben und dargestellt werden.
Diese Darstellung stellt in einfacher und verständlicher Weise dar, welche Links "funktionieren" und welche nicht. Hierüber können Sie wertvolle Optimierungshinweise erhalten - vielleicht finden Sie Links die einen großen Einfluss auf Zielerreichung, Umsatz oder sonstiges haben. Warum ist dies so? In welchem Umfeld steht dieser Link? An welcher Position steht der Link? Wie heißt der Link-Text?
Eine weitere sehr schöne Darstellung ist die der Browsergrößen (Button auf der rechten oberen Seite).
Hier kann analysiert werden welcher Teilbereich der Seite von wie viel Prozenz der User in Abhängigkeit Ihrer Browsergröße gesehen werden kann.
Durch den Schieberegler kann der Prozenanteil erhöht oder verringert werden. Hierduch wird der sofort sichtbare Bereich entweder größer oder kleiner - je mehr User Sie in die Betrachtung einbeziehen, desto kleiner wird der für diese sofort sichtbare Bereich.
 |
| Browsergrößen-Analyse |
- Webnutzer
Diese Auswahl zieht sämtliche Nutzer des Internets weltweit ein. Es wird der sichtbare Bereich der für 90% der weltweiten Nutzer sofort sichtbar ist angezeigt. Diese Option wird also den kleinsten sofort sichtbaren Bereich anzeigen, da es die größte Vielfalt unterschiedlicher Browser gibt. Erweiterte Segmente funktionieren bei dieser Auswahl nicht.
- Besucher dieser Website
Diese Auswahl zieht sämtliche Besuche ein die auf Ihrer Website waren - unabhängig davon, ob sie die von Ihnen in diesem Bericht betrachtete Seite gesehen haben oder nicht.
- Besucher dieser Seite
Diese Auswahl zieht nur die Besuche ein die die von Ihnen in diesem Bericht betrachtete Seite auch während ihres Besuchs gesehen haben.
Durch das Aktivieren der Check-Box Perzentile anzeigen verändert sich die Anzeige weiter. Denn Sie haben dann nicht nur eine schwarz-weiß Ansicht (bzw. rosa-weiß) die besagt: Sofort sichtbar oder nicht sofort sichtbar - in Abhängigkeit des von Ihnen durch den Schieberegler eingestellten Anteils der Besuche. Sondern diese Anzeige stellt eine Abstufung dar - abhängig davon wie viel Prozent der Besuche welchen Bereich innerhalb der Seite direkt, also ohne zu scrollen, sehen konnten.
 |
| Perzentile anzeigen |
Überprüfen Sie mal Ihre Seite - ist der Call to action für den Großteil der Nutzer wirklich sichtbar? Wenn nicht - vielleicht ist dies einer von mehreren Gründen, weshalb Sie mit Ihrer Conversion Rate nicht zufrieden sind?
Optimierungspotenziale!!!
Stop - wird der aufmerksame Leser nun sagen. Diese Darstellung bezieht sich ja auf sämtliche User - also auch die die mit einem kleinem Handy-Display auf die Seite kamen. Natürlich können die nicht die gesamte Webseite sehen.
Korrekt - sagt der aufmerksame Autor ;-) Das tollste an diesem Bericht ist, dass Sie erweiterte Segmente anwenden können! Sie können also jederzeit ein Segment ohne mobile Zugriffe erstellen und nur diese betrachten. Oder Sie erstellen ein benutzerdefiniertes Segment mit den Usern die den Großteil der Browser und Bildschirmauflösungen abdecken - hierüber bekommen Sie ein noch genaueres Bild.
Hochspannend!
Da Google Analytics nicht automatisch erkennt, ob ihr Webdesign eher mittig, links oder rechts positioniert ist, können Sie die grafische Darstellung der Browsergrößen entsprechend anpassen. Klicken Sie hierfür das Bearbeiten-Symbol an der rechten Seite und wählen Sie aus, welchem Design Ihre Website am ehesten entspricht. Die grafische Darstellung wird entsprechend angepasst. Hier ein Screenshot für meinen Blog wäre er nicht mittig, sondern links designed (es macht natürlich keinen Sinn es sich so für meinen Blog anzeigen zu lassen):
 |
| Darstellung für linkslastiges Layout |
Die Seite die in dem Bericht In-Page-Analyse per Default angezeigt wird definieren Sie selber. Und zwar innerhalb der Property-Einstellungen wenn Sie die Website-URL eingeben. Vermutlich werden Sie dort bereits Ihre Homepage eingetragen haben.
Sie haben aber jederzeit die Möglichkeit auch jede andere Seite mit der In-Page-Analyse zu analysieren. Gehen Sie hierfür einfach in den Bericht:
Website-Content -> Alle Seiten
Und wählen sich dort irgendeine Seite aus. Über die Auswahl des oberen Reiters In-Page gelangen Sie direkt in die entsprechende Darstellung - für die von Ihnen ausgewählte Seite. Hiermit können Sie also Ihre Landing-Pages, Warenkorbsteps und sämtliche weiteren für Ihren Geschäftserfolg wichtigen Seiten analysieren.
Kannten Sie diese Darstellung bereits? Haben Sie hierüber schon Erkenntnisse erlangen können? Wie nutzen Sie den Bericht? Was fehlt Ihnen noch? Schreiben Sie einen Kommentar und diskutieren mit den anderen Lesern und geben Sie ein Feedback...




